CSS 中有非常多Display Properties,這裡主要介紹三種:
1.display: inline;
2.display: block;
3.display: inline-block;
以下示範具體操作法,請見圖:
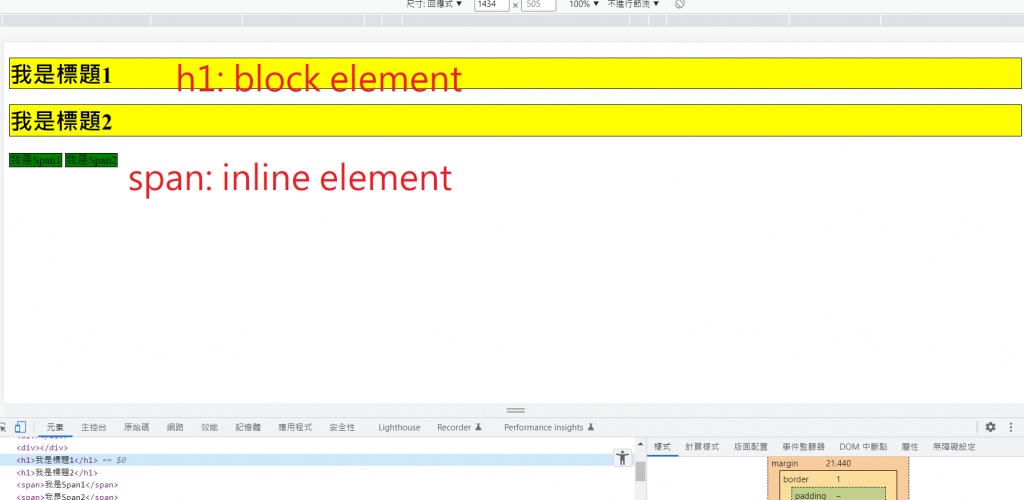
圖中黃色區塊為<h1>元素,屬於block element;綠色區塊為<span>元素,屬於inline element。
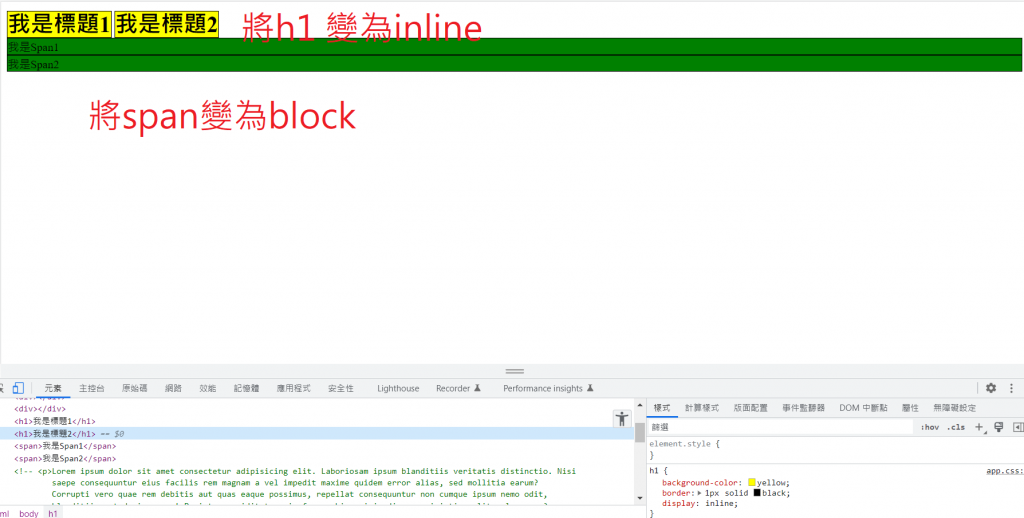
現在我們可以試著將兩種元素互換display形式看看,請見圖:
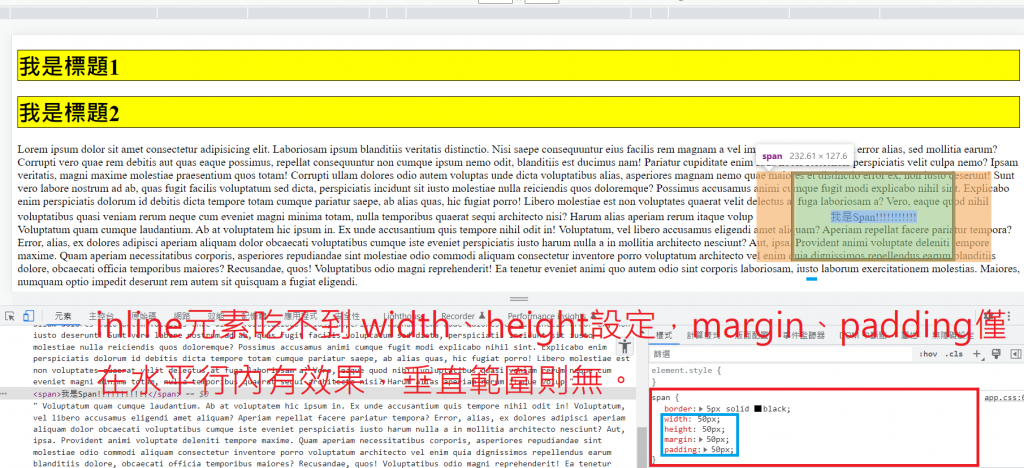
在進入第三種display: inline-block;前,要來補充說明inline element的特性,假設以下有一情形,請看圖:

想對inline元素設定width、height、padding、margin時,會發現前二者無法調整、後二者僅對行內水平範圍有影響。
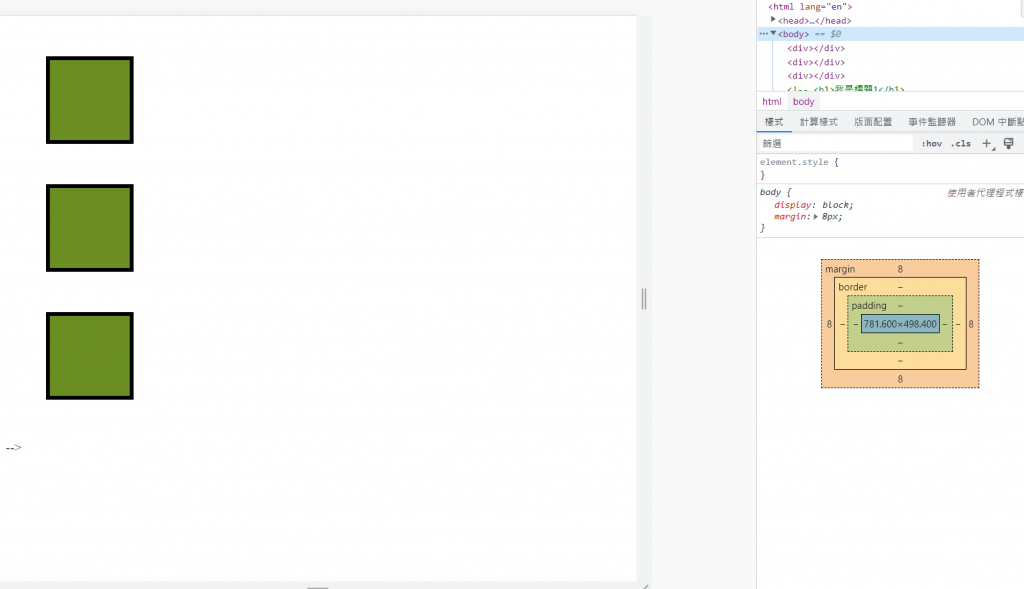
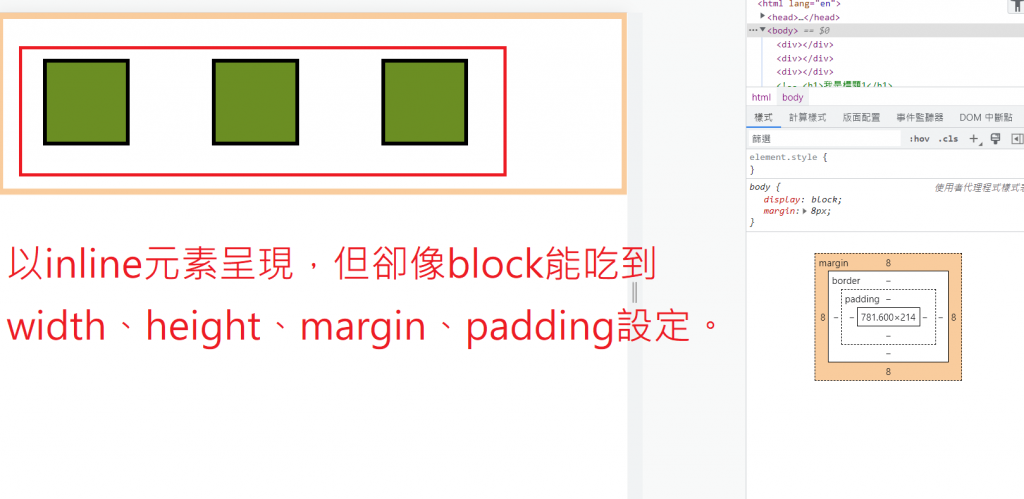
因此這裡用3個<div>區塊來解釋最後一個inline-block,請見示範:
<div>為block element。
使用display: inline-block;後,3個<div>區塊轉變為inline 元素,但能套用到width、height、padding、margin設定值。
附記:原本想接著分享CSS的相對單位(Relative)/絕對單位(Absoulute),但發現前幾日的截圖方式不太好表達,因此延到明天並改用CodePen展示。
